性能提升
之前我们介绍了当前解决 FOIT 的最佳实践。在本篇中,我们将介绍通用的提升字体加载性能的方法。
浏览器加载策略
首先我们需要了解浏览器发现并加载字体的策略。使用 data uri 内联的字体文件不存在下载问题,因此就不讨论了。
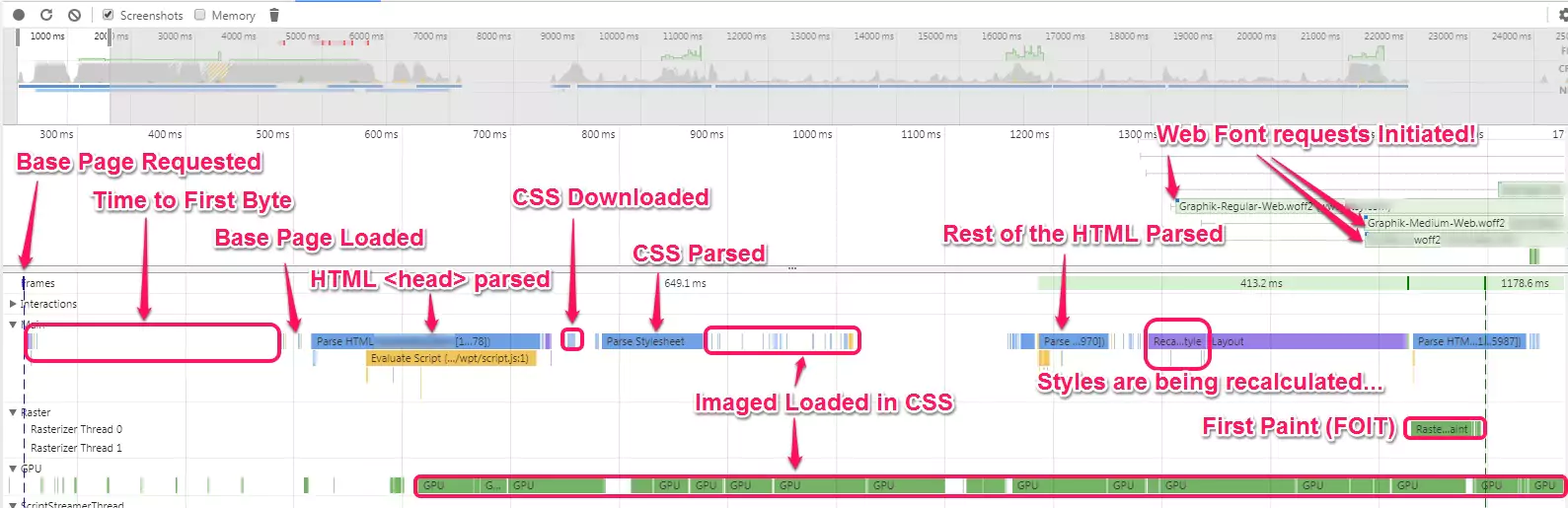
在下面的时间线中,CSS 中包含了 @font-face,但是字体文件并没有在 CSS 解析之后立即开始请求下载,而是延迟到 HTML 解析之后。

这是由于浏览器需要确保字体真正有被 DOM 使用到,毕竟下载字体可能带来巨大的开销。
利用这点,我们可以实现只在宽屏设备中下载某些字体:Demo
preload
所以为了帮助浏览器尽早确定使用的字体,并开始下载,我们可以使用 preload:
<link rel="preload" href="font.woff2" as="font" type="font/woff2" crossorigin>preconnect
在使用第三方网络字体时,可以使用 preconnect 提前完成 TCP 握手:
<link rel="preconnect" href="https://fonts.typonine.com/" crossorigin>压缩
只需要使用 WOFF 和 WOFF2,主流浏览器都支持:
@font-face {
font-family: 'Open Sans';
src: local('Open Sans'), local('OpenSans'),
url('fonts/open-sans.woff2') format('woff2'),
url('fonts/open-sans.woff') format('woff');
}font-display: optional
基于这个策略,浏览器会判断当前字体是否存在,如果不存在,浏览器会立即使用默认字体展示,同时在后台继续下载。后续访问时如果存在立即使用下载好的展示。
ebay 就采用了这种策略,用户首次访问页面只会使用默认字体,后续导航跳转使用。

