TAA
现在我们已经了解了基于形态学的反走样技术 MLAA/SMAA 和 FXAA,也了解了拥有硬件支持的 MSAA。 严格来说 TAA(Temporal Anti-Aliasing) 并不能算一个具体的算法,而是更像一个统一的算法框架。和 SSAA 一样,TAA 也能够同时减轻几何走样和着色走样的问题。

算法思路
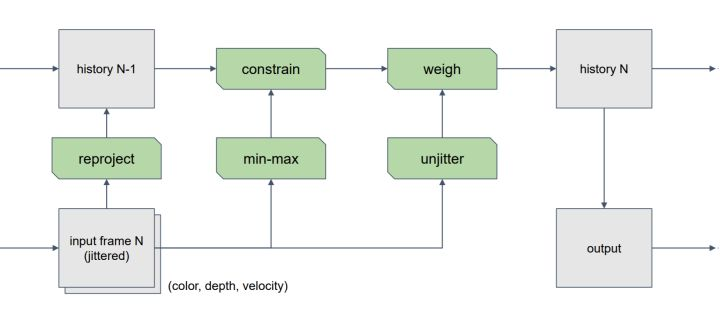
因为每个像素需要的样本被分摊在了时间轴上,因此实际上每帧我们都只需渲染一个新的样本,然后将它和其他历史样本混合即可。考虑这样的情况:当整个场景完全不动的时候,每次我们获取的子样本位置都一样,那不论经过多少次混合,最终混合后的像素仍然是走样的,为此,我们需要在光栅化G-Buffer的阶段,在Projection Matrix之后再加上一个Jittered Matrix。这个Jitttered Matrix会根据一个样本分布的pattern对当前采样位置进行一个微小的偏移,保证每帧样本分布的位置都略微有所不同。这样经过混合即可产生反走样的效果。
WebGL 实现
在这个例子中,物体发生运动时采用 SSAA,只有在静止时才使用 TAA:
if (!this.accumulate) {
THREE.SSAARenderPass.prototype.render.call( this, renderer, writeBuffer, readBuffer, deltaTime );
this.accumulateIndex = - 1;
return;
}采样方式也和 SSAA 一样,使用抖动采样:
THREE.TAARenderPass.JitterVectors = THREE.SSAARenderPass.JitterVectors;
var jitterOffsets = THREE.TAARenderPass.JitterVectors[ 5 ];